I was setting up a local dev instance of WordPress for one of my blogs, using IIS and PHP 7. For some reason, the Theme “Customize” feature was giving me an odd error during the image selection process. I’d select an image from the Media Library (or uploaded) and click on “Select and Crop” and then I’d get this:
 That says “image crop area preview. Requires mouse interaction”.
That says “image crop area preview. Requires mouse interaction”.
It’s the alt text for the image tag. The src=”{{data.url}}” can’t be resolved. (That’s taken out of the view page source). For some reason, that placeholder didn’t get replaced.
I don’t know why it doesn’t work, but I can tell you that after some googling, I found this discussion in which a URL rewrite rule is identified as a potential root cause.
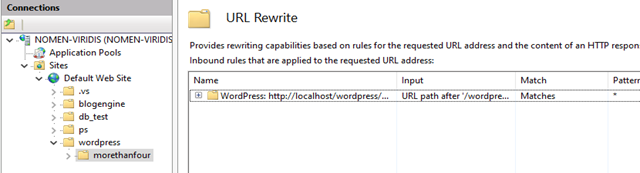
You can find the rule under Computer Management > Services and Applications > Internet Information Services and remember to expand the site directory tree until you locate the WordPress home folder:

That might appear to work but, for me, had the side-effect of preventing the Categories and Archive date links from working correctly. I think the rule is a necessary component. I don’t recommend removing it.
Fixing another problem resolves the issue
I no longer experience the behavior described above, and I believe it is due to fixing a separate but related problem:
In my “clean room” test site, http://localhost/wordpress/lab1, I have been attempting to get easy paste image from screen snip working smoothly. It’s been messy, partly due to the problem described above. Eventually I got to a point where I’d save my post and view it, and see this:

The pasted image would not be displayed. The underlying HTML of the page looks correct:
<img src="http://localhost/wordpress/lab1/wp-content/uploads/2020/08/image.png" alt="Thing">…which is correct. The image file is genuinely in that location. Okay, so, let’s try that URL explicitly in the browser’s address bar:

Alternatively, we can look in the log file at C:\inetpub\logs\LogFiles\W3SCV1\* and see:
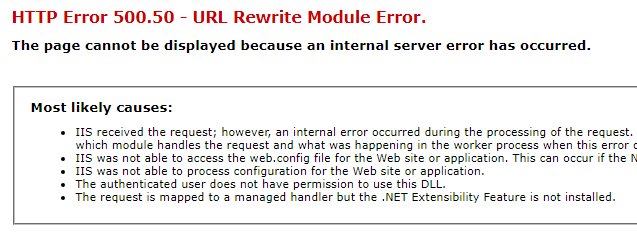
2020-08-27 00:02:02 ::1 GET /wordpress/lab1/wp-content/uploads/2020/08/image.png - 80 - ::1 Mozilla/5.0+(Windows+NT+10.0;+Win64;+x64)+AppleWebKit/537.36+(KHTML,+like+Gecko)+Chrome/84.0.4147.135+Safari/537.36 http://localhost/wordpress/lab1/wp-admin/post.php?post=28&action=edit 500 50 5 0Googling “WordPress IIS 500 URL rewrite module error” led me to this page:
I will paraphrase here because it is interesting and it could vanish from the web in the future:
IIS WordPress images 500 error
You are probably having the dreaded “broken images” problem while running WordPress under IIS. You see 500 errors logged when it is supposed to be pushing out images.
This is all about fixing permissions so that media files uploaded via WordPress will properly render. The 500 error is thrown when your server has the wrong file permissions. Also called HTTP Error 500.50 – URL Rewrite Module Error when you have Detailed errors on.
The problem is caused because PHP first uploads the document to a temporary directory (by default it is C:\Windows\Temp”) and then moves it from that directory to the actual destination /blog/wp-content/uploads subdirectory.
Because IIS does not have any permissions to C:\Windows\Temp, when the file is uploaded and moved, the file inherits NO permissions. So when IIS tries to server that file from the uploads folder, it throws error 500 which is actually a permissions error.

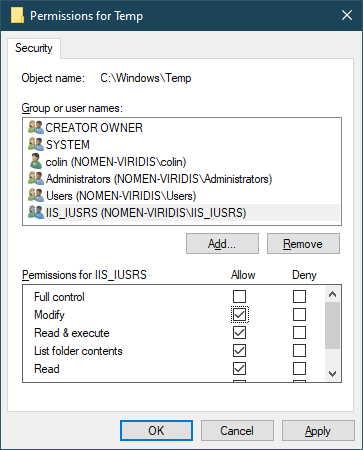
SOLUTION: Grant “modify” permissions to IUSR and <server>\IIS_USRS on C:\Windows\Temp
Once that is done, files uploaded and moved will have the correct permissions, and will be served without error.
If you have already uploaded files, and are getting the dreaded broken image issue, then go to /blog/wp-content/uploads and replace/update the permissions to add access for the two user accounts noted above.
Alternatively, move the PHP temporary folder elsewhere.
From the PHP.ini file:
[WebPIChanges]
error_log=C:\WINDOWS\temp\PHP72x64_errors.log
upload_tmp_dir=C:\WINDOWS\temp
session.save_path=C:\WINDOWS\tempI made the permissions change shown above, adjusted the PHP.ini so that upload_tmp_dir was C:\Temp and applied the permission change to that directory. After a quick web site Stop/Restart (just to be sure), everything worked as expected on my local test instance.
Recent Comments