This used to be a series of blog posts but now it is a shared Google Doc.
Link: I hate knobs
Areas of Interest, as counted by my cat
This used to be a series of blog posts but now it is a shared Google Doc.
Link: I hate knobs
I’ve never really been happy with how checkbox controls look when contained in Grid columns, displaying logical values. Lately I’ve been using the method described below.
Given a table with a logical column such as:
create cursor FILMLIST values ( VIEWED L, TITLE C(50) )
I use an expression for the grid column instead of referencing the table column name directly:
Alignment=2-(Middle Center) ControlSource = iif(FILMLIST.VIEWED,"ü"," ") FontName=Wingdings FontSize=11 ReadOnly=TRUE
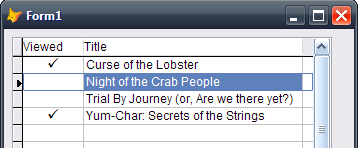
The default textbox control in the column will display the logical value as a tick mark (the WingDings character for ü):

This is all you need to do for a read-only column. For my users, I make the column editable by adding some code to the textbox’s .DblClick() event:
replace FILMLIST.VIEWED with !nvl(FILMLIST.VIEWED,.F.) this.Refresh()
This toggles the logical flag when the user double-clicks the mouse in the column – and handles possible NULL values as well.
As an exercise for the student, try adding support for toggling the flag using the keyboard SPACE bar.
Scene: Driving home in the car. We are having a discussion about the sad state of Project Management.
Me: You know, people in general can be divided into two groups: Those that accept and take responsibility, and those who actively work to avoid it.
L: Well, I think there are indeed two types of people in the world: those who like to divide people into two groups, and those that don’t.
Me: [thinking]
Me: People can be divided into two groups: Those that do not understand recursion, and those that like to divide the remainder into two groups: Those that do not understand recursion; and those that like to divide the remainder into two groups: Those that…
L: Shut up.
© 2026 More Than Four
Theme by Anders Noren — Up ↑
Recent Comments