Visual FoxPro 9.0 SP2
This topic shows you how to use a new-in-SP2 FFC VFP Reporting System extension feature.
Back to TMM Index
 About this
topic
About this
topic
 Get started understanding the HTML.CSS.* properties.
Get started understanding the HTML.CSS.* properties.
If you check the source for any output generated by the default HTMLListener XSLT transformation, you will see styles in a section that looks like this:
If you've chained multiple reports, you see a similar section for each report in the run. Within each section, there is a style for each layout control, translating the information you stored in the FRX to configure the appearance of that control.
The style name above tells you that this style belongs to the layout control described in the 8th row of the first FRX in the run. This convention ensures uniqueness of style names, and also makes it easy to attach the right class values to each instance of each HTML element as the XSLT generates the document.
During the run, along with adding this class attribute with the
name of the proper base style according to your FRX instructions, the default XSLT
uses the style attribute of the control, which overrides the base
styles provided by the class attribute. The style
attribute holds positional information specific to each instance of the layout control
with the document page. In SP2, the override instructions in the style attribute
may also include other information, if you have used dynamic expressions to adjust
the layout control's appearance for this instance of the control.
For example, the font name may appear in style, overriding the
information in class.
When you use the CSS-related HTML Advanced Properties, you attach your own CSS classes to the report, using your own style sheet file, and adjust this standard behavior still further. This walkthrough shows you what happens.
 Create some CSS styles for your report.
Create some CSS styles for your report.
Create a stylesheet file that looks like this:
Save it with the name "mystyles.css".
 Link the CSS style file to your report with a Document Property.
Link the CSS style file to your report with a Document Property.
 Extend and override your in-the-FRX layout control
styles with Advanced Properties.
Extend and override your in-the-FRX layout control
styles with Advanced Properties.
MODIFY REPORT <your report> and use the Advanced tab of two text-type layout controls in your layout.
Use the expression "myclassExtend" for one, attaching it to the HTML.CSSClass.ExtendFRX property.
Use the expression "myclassOverride" for another text-type control, attaching it to the control's HTML.CSSClass.OverrideFRX property.
 View the results.
View the results.
If you send your report to HTML output now, and examine it as a text file, you will see something like the following:
Notice that the "extend" class has been added to the FRX set of styles.
The values you see here for your "extend" classes do not match your CSS file; in fact, your CSS file doesn't need to be available to HTMLListener at all. They exactly match the values in the FRX. For example, if you had attached your HTML.CSSClass.ExtendFRX value to a layout control that is in the 23rd row of the first FRX in a report run, the FRX1_23 and myclassExtend style contents you see above would have exactly matched.
Notice that this style specification is, above the link to your CSS file. When the browser renders content, it sees both sets of instructions. If any style attribute, such as color, is contained in both sets, yours has priority.
Notice, also, that your "override" class does not receive the same treatment.
Now look at the body of the HTML document, still using source. You will see that instances of both augmented controls have a different class attribute value than they would ordinarily have:
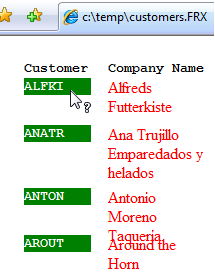
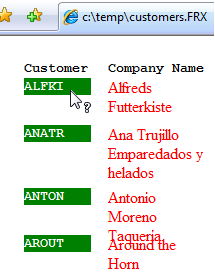
Assuming you have placed your CSS file in the correct location, you can review the results of your work in the browser:

You can see that your "extended" layout control respects the font instructions provided in the original FRX instructions, but the "overridden" layout control does not.
The "override" styles you supply in the HTML.CSSClass.OverrideFRX property are responsible to provide font instructions, along with everything critical to display of the element, without help from the FRX. In fact, if the myclassOverride style did not include the critical position: absolute; instruction, the company names in the screen shot above would not be in the correct position on the page, because the top and left instructions for each instance would not be interpreted properly.
You can use HTML.CSSClass.ExtendFRX for an easier approach, but, as you can see, HTML.CSSClass.OverrideFRX gives you ultimate flexibility when you need it.
 See Also
See Also
 About this
topic
About this
topic
You can review the SP2 CHM topics Document Properties Tab, Report Properties Dialog Box (Report
Builder) and Advanced Tab, Report Control Properties Dialog Box (Report Builder)
for some useful information about how simple types of Advanced Properties of both global and element type can be useful to HTMLListener.
The TMM docoid on HTMLListener provides some additional information to enhance the tables you'll find in the CHM.
The TMM docoid on Using Document Properties and the Run Collection in the FFC's XML ReportListener and its Derived Classes uses the HTML-specific Advanced Property HTML.Metatag.HTTP-EQUIV as an example of complex, XML-type, property usage.
In this topic, we'll walk through use of some advanced properties that is complex in a different way from HTML.Metatag.HTTP-EQUIV. You will see how a global Document Property, HTML.CSSFile, works together with properties set on individual objects, HTML.CSSClass.ExtendFRX and HTML.CSSClass.OverrideFRX, and how they achieve a joint result.
|
|
|---|
| Although the information in the CHM tables is substantially correct as far as HTML Listener goes, do not be confused by these topics into thinking that the Advanced Properties and Document Properties are only useful to HTML.
The results you see listed in those tables are observable in HTML output, but most Advanced Properties can be expressed in multiple document result types. Only Advanced Properties specifically listed with an HTML prefix in their names were intended to be limited to HTML usage. |
The TMM docoid on Using Document Properties and the Run Collection in the FFC's XML ReportListener and its Derived Classes uses the HTML-specific Advanced Property HTML.Metatag.HTTP-EQUIV as an example of complex, XML-type, property usage.
In this topic, we'll walk through use of some advanced properties that is complex in a different way from HTML.Metatag.HTTP-EQUIV. You will see how a global Document Property, HTML.CSSFile, works together with properties set on individual objects, HTML.CSSClass.ExtendFRX and HTML.CSSClass.OverrideFRX, and how they achieve a joint result.
|
|
|---|
| If you have used dynamic behavior for the same two controls, these run-time changes are still present in the HTML style attribute, and they continue to provide the highest-priority instructions for each instance of each control. You can use both extension features together with predictable results. |
 Get started understanding the HTML.CSS.* properties.
Get started understanding the HTML.CSS.* properties.
If you check the source for any output generated by the default HTMLListener XSLT transformation, you will see styles in a section that looks like this:
<!--
Styles for report # 1 in this run,
c:\yourpath\yourFRX.FRX-->
<style type="text/css">
[..]
.FRX1_8
{
text-align:right;
direction:ltr;
vertical-align: top;
font-family: "Courier New";
font-size: 10pt;
border: 0px none;
padding: 0px;
margin: 0px;
font-weight: bold;
color:#000000;
background-color:transparent;
overflow:hidden;
position: absolute;
}
[..]
</style>
If you've chained multiple reports, you see a similar section for each report in the run. Within each section, there is a style for each layout control, translating the information you stored in the FRX to configure the appearance of that control.
The style name above tells you that this style belongs to the layout control described in the 8th row of the first FRX in the run. This convention ensures uniqueness of style names, and also makes it easy to attach the right class values to each instance of each HTML element as the XSLT generates the document.
|
|
|---|
|
It is important to understand that multiple classes with the same name can be associated with a single HTML document. The sequence of these classes as they are referenced in the document is significant to provide the cascade effect that gives CSS the first word in its name, a simple form of attribute inheritance. The Advanced Properties described in this walkthrough leverage this effect. |
When you use the CSS-related HTML Advanced Properties, you attach your own CSS classes to the report, using your own style sheet file, and adjust this standard behavior still further. This walkthrough shows you what happens.
 Create some CSS styles for your report.
Create some CSS styles for your report.
Create a stylesheet file that looks like this:
.myclassExtend
{
COLOR: #FFFFFF;
font-weight: bolder;
background-color: green;
cursor: help;
}
.myclassOverride
{
COLOR: red;
position:absolute;
}
Save it with the name "mystyles.css".
 Link the CSS style file to your report with a Document Property.
Link the CSS style file to your report with a Document Property.
MODIFY REPORT <your report>, and use the Document Properties tab in the global
Report Properties dialog to attach the name of your file to the HTML.CSSFile property.
The property type is expression, and you can use either a relative or full path to attach your file name. Typically, a relative path is best for HTML publishing. To use a relative path successfully, remember that the path should be relative to the HTML output file, not to your current directory, your FRX, or anyplace else.
For example, if you are publishing the HTML file to a directory named c:\www\myWebApp\content, you might create your CSS files in a folder available to this web application such as c:\www\myWebApp\styles. In this case, you could use the expression "..\styles\mystyles.css" (including the quotes) for the styles to be available to the HTML document.
If you send your report to HTML output at this point, you will find that the default XSLT has added a reference to your style sheet below the FRX-standard styles, like this:
Of course, this won't have an effect on your HTML output yet, because no elements in the HTML reference the two styles in your CSS file.
The property type is expression, and you can use either a relative or full path to attach your file name. Typically, a relative path is best for HTML publishing. To use a relative path successfully, remember that the path should be relative to the HTML output file, not to your current directory, your FRX, or anyplace else.
For example, if you are publishing the HTML file to a directory named c:\www\myWebApp\content, you might create your CSS files in a folder available to this web application such as c:\www\myWebApp\styles. In this case, you could use the expression "..\styles\mystyles.css" (including the quotes) for the styles to be available to the HTML document.
If you send your report to HTML output at this point, you will find that the default XSLT has added a reference to your style sheet below the FRX-standard styles, like this:
[..]
.FRX1_23 { text-align:right; direction:ltr; vertical-align: top; font-family: "Courier New"; font-size: 10pt; border: 0px none; padding: 0px; margin: 0px; font-weight: bold; color:#000000; background-color:transparent; overflow:hidden; position: absolute; } --> </style> <!--external stylesheet(s) for c:\temp\customers.FRX --> <link href="..\styles\mystyles.css" rel="stylesheet" type="text/css"> </head> <body> [..]
Of course, this won't have an effect on your HTML output yet, because no elements in the HTML reference the two styles in your CSS file.
 Extend and override your in-the-FRX layout control
styles with Advanced Properties.
Extend and override your in-the-FRX layout control
styles with Advanced Properties.
MODIFY REPORT <your report> and use the Advanced tab of two text-type layout controls in your layout.
Use the expression "myclassExtend" for one, attaching it to the HTML.CSSClass.ExtendFRX property.
|
|
|---|
| The properties are expressions to allow you to make some dynamic determination of the correct values at runtime, perhaps according to the current row in a lookup table set by the user or customer style preferences. |
Use the expression "myclassOverride" for another text-type control, attaching it to the control's HTML.CSSClass.OverrideFRX property.
|
|
|---|
| If you attach a value to both properties for the same layout control, HTMLListener will only send the override class information to the XML generation process. You cannot use both properties for the same control. |
 View the results.
View the results.
If you send your report to HTML output now, and examine it as a text file, you will see something like the following:
[..]
.FRX1_23 { text-align:right; direction:ltr; vertical-align: top; font-family: "Courier New"; font-size: 10pt; border: 0px none; padding: 0px; margin: 0px; font-weight: bold; color:#000000; background-color:transparent; overflow:hidden; position: absolute; } .myclassExtend { text-align:left; direction:ltr; vertical-align: top; font-family: "Courier New"; font-size: 10pt; border: 0px none; padding: 0px; margin: 0px; font-weight: bold; color:#000000; background-color:transparent; overflow:hidden; position: absolute; } --> </style> <!--external stylesheet(s) for c:\temp\customers.FRX --> <link href="..\styles\mystyles.css" rel="stylesheet" type="text/css"> </head> <body> [..]
Notice that the "extend" class has been added to the FRX set of styles.
The values you see here for your "extend" classes do not match your CSS file; in fact, your CSS file doesn't need to be available to HTMLListener at all. They exactly match the values in the FRX. For example, if you had attached your HTML.CSSClass.ExtendFRX value to a layout control that is in the 23rd row of the first FRX in a report run, the FRX1_23 and myclassExtend style contents you see above would have exactly matched.
Notice that this style specification is, above the link to your CSS file. When the browser renders content, it sees both sets of instructions. If any style attribute, such as color, is contained in both sets, yours has priority.
Notice, also, that your "override" class does not receive the same treatment.
Now look at the body of the HTML document, still using source. You will see that instances of both augmented controls have a different class attribute value than they would ordinarily have:
<div class="myclassExtend" style="z-Index:1;left:0.25000in; top:0.43750in;width:0.69792in;height:0.17708in;">ALFKI</div> <div class="myclassOverride" style="z-Index:2;left:1.12500in; top:0.43750in;width:1.01042in;height:0.33542in;">Alfreds Futterkiste</div> <div class="FRX1_10" style="z-Index:3;left:2.25000in; top:0.43750in;width:1.01042in;height:0.33542in;">Maria Anders</div>
Assuming you have placed your CSS file in the correct location, you can review the results of your work in the browser:

You can see that your "extended" layout control respects the font instructions provided in the original FRX instructions, but the "overridden" layout control does not.
The "override" styles you supply in the HTML.CSSClass.OverrideFRX property are responsible to provide font instructions, along with everything critical to display of the element, without help from the FRX. In fact, if the myclassOverride style did not include the critical position: absolute; instruction, the company names in the screen shot above would not be in the correct position on the page, because the top and left instructions for each instance would not be interpreted properly.
You can use HTML.CSSClass.ExtendFRX for an easier approach, but, as you can see, HTML.CSSClass.OverrideFRX gives you ultimate flexibility when you need it.
|
|
|---|
|
Different types of layout controls require different critical style attributes. You can figure out what set of style attributes are critical for a particular type of layout control, for use in an "override" type class, by temporarily creating an "extend" property value for the layout control instead. This will provide a generated FRX-based style for the layout control, with a name you'll recognize, rather than having to go identify the correct style through its FRX RECNO() value. You can then use what you've found as the basis for your "override" class, changing it to suit your needs but leaving critical attributes in place. |
 See Also
See Also