I’m a long-time fan of Windows Live Writer, which I can’t link you to because it is no longer available from Microsoft. (Search for Windows Live Essentials 2012 and maybe you’ll find something.)
Thankfully the project was moved into open-source and a variant of it is available today as Open Live Writer. That’s cool – but as of this writing, it does not support plug-ins.
Alas, I rely on a plug-in called “Code Snippet” by Leo Vildosola. So I’m sticking with the original Windows Live Writer for now.
Embittered Styles
Code Snippet is great for posting source code and similar monospace text blocks into the blog page. It also has the default option to emit embedded styles into the generated HTML code. This makes for a kind of nasty lowest-common denominator format, like this:
<pre id="codeSnippet" style="border-top-style: none; font-size: 8pt; overflow: visible;
border-left-style: none; font-family: 'Courier New', courier, monospace; width: 100%;
border-bottom-style: none; color: black; padding-bottom: 0px; direction: ltr;
text-align: left; padding-top: 0px; border-right-style: none; padding-left: 0px;
margin: 0em; line-height: 12pt; padding-right: 0px; background-color: #f4f4f4">
If you’re not paying attention, you can end up with a lot of blog posts with these “embittered” styles and end up with serviceable but not necessarily attractive text blocks. (raises hand).
This option can be switched off when authoring new blog posts. See that “Embed Styles” check-button in the UI?
 If you un-select that option, you get this generated instead:
If you un-select that option, you get this generated instead:
<pre id="codeSnippet" class="csharpcode">This is a test without embedded styling</pre>
That’s quite a difference.
Now we get a CLASS attribute instead of the embedded styles, so if we want to improve upon the basic default <pre> tag style, we’ll obviously need to add a style to our CSS.
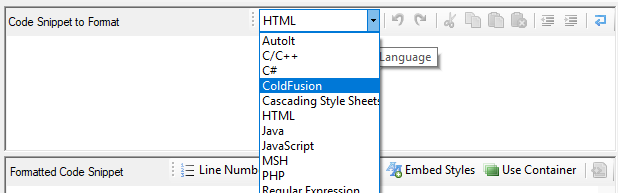
Note: no matter what language/syntax you choose in Code Snippet’s Language dropdown list, the emitted CLASS value will always be “csharpcode”. This could be confusing because you might not be pasting C# code into the snippet, but the CSS class doesn’t appear to be related.
OK, we can definitely live with this, and add a style directive to our CSS. But what about all those previous blog posts with text blocks with embedded styles?
This is !important
Up until today I always thought that embedded styles trumped CSS, but it turns out there is a qualifier you can add to CSS that forces modern web browsers to use the CSS styles preferentially, even for embedded styles.
That qualifier is “!important”.
Now I can beautify my historical blog posts by adding the following to my blog theme’s style.css:
/* Windows Live Writer - Code Snippet - Fix for emitted embedded styles */
#codeSnippet {
background-color: aliceblue !important;
font-family: "Droid Sans Mono", Consolas, courier, monospace !important;
}
Awesome.

Recent Comments